WordPress评论统计页面创建:显示四种方式
来源:asp之家 时间:2010-03-26 10:18:00
在网站上显示访问者的评论,是提高访问者参与度的方法之一。 此外,你还可以推荐在网站上推荐一些精彩评论,并给出评论者的网站链接。 下面我们就为这些评论者和他们的评论设计一个专用的页面模板。先看看效果示意图吧。
简单地说,这个教程会告诉你怎样:
1、创建一个页面模板
2、利用不同参数,在代码中用SQL查询来获取评论
3、在页面上生成一个只有管理员有权查看的版块
4、为页面添加一个评论插件
5、创建一个页面模板
创建页面模板的最简单方法是打开主题中的page.php文件,该文件内容大致如下:
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2 class="page_title"><?php the_title(); ?></h2>
<?php the_content(); ?> </div>
<?php comments_template(); ?>
<?php endwhile; endif; ?>
</div> <?php get_sidebar(); ?>
<?php get_footer(); ?>
复制page.php文件中的内容并粘贴到新的文件中,在新文件最上方添加以下代码:
<?php /* Template Name: Comments Central */ ?>
然后保存文件。 对如何命名页面模板文件没有强制要求,但在命名时你可以用上“pt-comment-central.php”这样的前缀以便辨认。 到目前为止,我们还没有在这个新建的页面模板中添加新内容,但是模板已经开始运行并且可以在“创建新页面”菜单中被选定。
获取评论
我们将在这个新建的页面模板中显示四种不同方式的评论:
1、最新评论
2、最新Trackback/Pingback
3、评论次数最多的评论者
4、被评论次数最多的文章
首先从“最新评论”部分开始:
<h3>Recent Comments</h3>
<ul id="cc-recent-comments">
<?php
$max = 7; // number item to get global $wpdb;
$sql = "SELECT c.*, p.post_title FROM
$wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID) WHERE comment_approved = '1'AND comment_type not in ('trackback','pingback') ORDER BY comment_date DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a> on <a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row){ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,
$row->comment_date,get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID); echo '<li>' . str_replace($tags,$replacements,$template) . '</li>'; $echoed = 1;
}
if ($echoed==0)
echo '<li>No comment found.</li>';
?>
</ul>
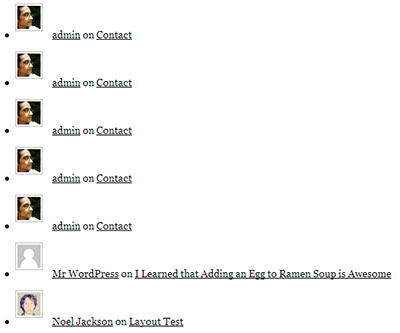
SQL查询请求所有通过审核的、按发表日期排列的评论。 通过$max设置要获取的评论总数,这里我们将$max设为7。 于是上述代码输出一个最新评论的无序列表,如下图所示:

之后利用一些CSS代码加强图片的显示效果:
#cc-recent-comments li { width: 100%; float: left; list-style-type: none; }
#cc-recent-comments li img { float: left; margin-top: -5px; }

$template决定实际文本内容;这基于WP Comment Remix中的格式,你可以点击链接了解更多定制格式方面的信息。
猜你喜欢
根据Web服务器记录来追击黑客入侵
win10下VSCode+CMake+Clang+GCC环境搭建教程图解

美社交网站Ning搬迁至Facebook旧址
Linux下Apache安装/增加mod_rewrite模块的方法
Alexa排名权威性和算法要素解析
Win 2000常用系统进程列表
推一把之名人效应带给我们的思考
Web网站的性能测试工具
守住你的网站 防御DDoS攻击实用指南
从头开始:网站标题在SEO优化中的重要性
保护IIS Web服务器安全的十大步骤
Linux实现文件内容去重及求交并差集

VMware虚拟机克隆的方法

Google AdSense 高价英文关键词(参考)
隐藏SMTP旗标(Sendmail/Qmail/Postfix/Exim)
让网站流量爆涨的十条秘决
李开复:“google网页快照正在解决中”

Linux中可以节省你时间的15个命令别名

网赚贵在坚持
如何使用Linux的rsync



