javascript 动态插入技术
作者:司徒正美 来源:Ruby's Louvre 时间:2009-12-14 20:50:00
最近发现各大类库都能利用div.innerHTML=HTML片断来生成节点元素,再把它们插入到目标元素的各个位置上。这东西实际上就是insertAdjacentHTML,但是IE可恶的innerHTML把这优势变成劣势。首先innerHTML会把里面的某些位置的空白去掉,见下面运行框的结果:
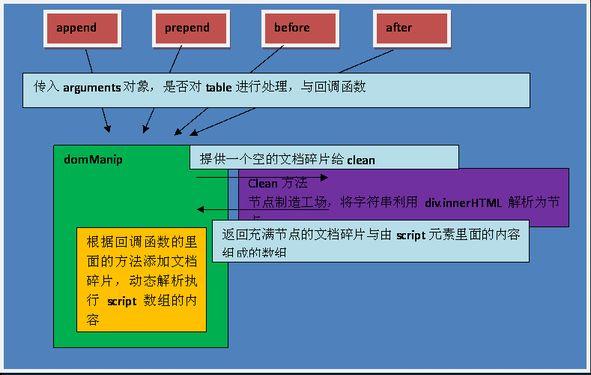
另一个可恶的地方是,在IE中以下元素的innerHTML是只读的:col、 colgroup、frameset、html、 head、style、table、tbody、 tfoot、 thead、title 与 tr。为了收拾它们,Ext特意弄了个insertIntoTable。insertIntoTable就是利用DOM的insertBefore与appendChild来添加,情况基本同jQuery。不过jQuery是完全依赖这两个方法,Ext还使用了insertAdjacentHTML。为了提高效率,所有类库都不约而同地使用了文档碎片。基本流程都是通过div.innerHTML提取出节点,然后转移到文档碎片上,然后用insertBefore与appendChild插入节点。对于火狐,Ext还使用了createContextualFragment解析文本,直接插入其目标位置上。显然,Ext的比jQuery是快许多的。不过jQuery的插入的不单是HTML片断,还有各种节点与jQuery对象。下面重温一下jQuery的工作流程吧。

真是复杂的让人掉眼泪!不过jQuery的实现并不太高明,它把插入的东西统统用clean转换为节点集合,再把它们放到一个文档碎片中,然后用appendChild与insertBefore插入它们。在除了火狐外,其他浏览器都支持insertAdjactentXXX家族的今日,应该好好利用这些原生API。
猜你喜欢
Python实现扣除个人税后的工资计算器示例

MySQL数据库升级的一些"陷阱"
Python matplotlib绘制散点图配置(万能模板案例)

Pytorch搭建简单的卷积神经网络(CNN)实现MNIST数据集分类任务

流动的线条 —— 中国汉字书法之美

Python中处理unchecked未捕获异常实例
Python图像处理之图片拼接和堆叠案例教程

几个SQL SERVER应用问题解答
用Python采集《雪中悍刀行》弹幕做成词云实例

Python redis模块的使用教程指南
python区块及区块链的开发详解

Python unittest单元测试框架的使用
Golang中Interface接口的三个特性
Asp 防止网页频繁刷新一法
Python制作豆瓣图片的爬虫

Python接口传输url与flask数据详解

python二叉树遍历的实现方法
Python中eval函数的表达式作用示例
Python3 解决读取中文文件txt编码的问题

matplotlib共享坐标轴的实现(X或Y坐标轴)



